
For a new project I’m working on, I’ve chosen Preact to handle the frontend. Preact is a Fast 3kB alternative to React with the same ES6 API. So far I’m very happy with choosing Preact but that’s a story for a different blog post. Having never worked with ES6 before, choosing Preact also introduced me to cool new functions/concepts like fetch() and Promise. But web development wouldn’t be web development without browser support issues now would it?
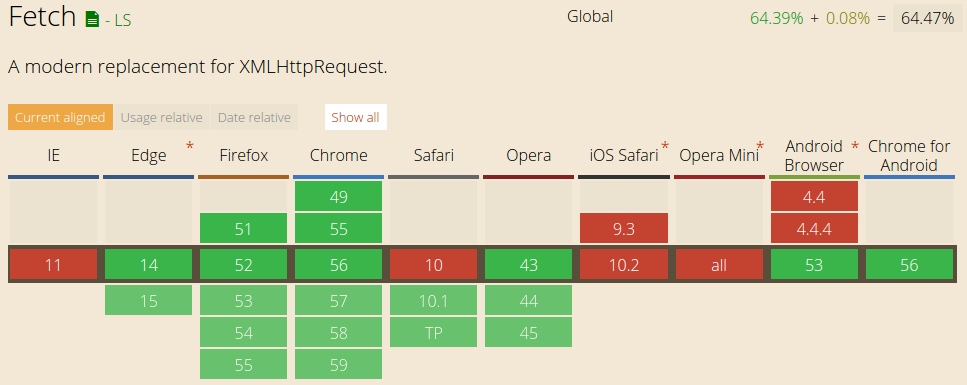
Turns out, fetch() isn’t supported on IE11, older Android Browsers (<= 4.4.4) and any iOS Safari browser yet.

Browser support for fetch
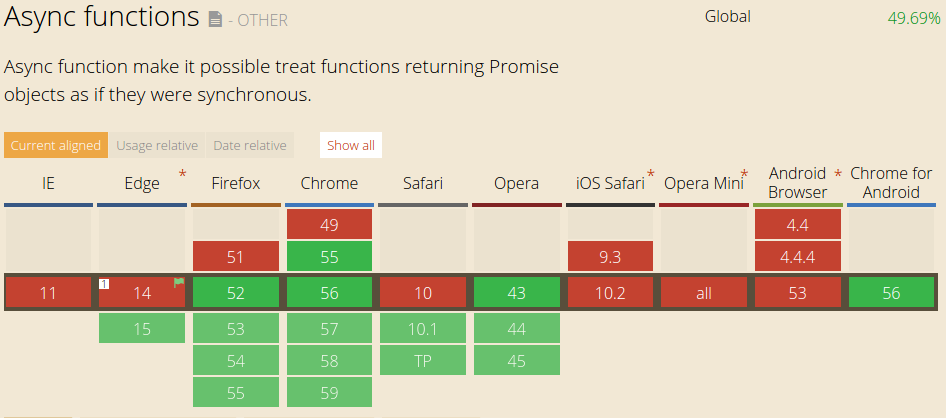
Where Promise used in it’s normal way is more widely supported, using it Async isn’t.

Browser support for Async Promise
But wait. Why don’t you just use jQuery?
Working a lot with WordPress, my default go to JavaScript library has been jQuery for many years. It’s already included and loaded into WordPress, so using an .ajax() is an easy and quick way to handle XMLHttpRequests. But this new project isn’t being build in WordPress, so there’s no jQuery library included by default. So for the first time in a very long time I had to decide if I wanted to use jQuery. I decided not to.
Without turning this post into a jQuery is great/bad library, here are my reasons not to use it for this project.
Bloat
jQuery claims to leave a Lightweight Footprint, Only 32kB minified and gzipped. Which might sound good, until you realize the complete Preact library is 3kB and my full application is including all dependencies and libraries is 170kB. This means including jQuery to solve my XMLHttpRequests would increase my application’s size by 19%.
Don’t Manipulate DOM
Due to the way Preact (and React) are setup and work, you should not directly manipulate the DOM that is output by Preact. Most of the jQuery library is setup around the idea of manipulating DOM directly, so this isn’t a great match.
The solution, a Polyfill
Instead of switching to an alternative technique for all browsers, we offer a custom solution for browsers that don’t support the newer techniques yet. This way we don’t punish modern/good browsers for the lack of support of older browsers. Just so we’re all on the same page what a Polyfill is:
In web development, a polyfill is code that implements a feature on web browsers that do not support the feature. Most often, it refers to a JavaScript library that implements an HTML5 web standard, either an established standard (supported by some browsers) on older browsers, or a proposed standard (not supported by any browsers) on existing browsers. Formally, “a polyfill is a shim for a browser API”.
Source: https://en.wikipedia.org/wiki/Polyfill
For you, as the the developer using the polyfill, its use is very similar to how it’ll behave for browsers. Because it replaces a browser native function, there’s no need to change your code. You can simply, in this example, keep using fetch(), leaving the polyfill to automatically kick in when needed. The fetch polyfill I’m using doesn’t even need any setup besides including it in my project.
The fetch() Polyfill
For my project I decided to us the whatwg-fetch fetch polyfill. Because I’m using npm, installation was as simple as npm install whatwg-fetch --save. After installation I only had to include it in my Preact application and it was up and running. Including is simply adding import 'whatwg-fetch'; to your import statements.
More information regarding this fetch polyfill, including installation instructions for other setups, can be found here: https://github.com/github/fetch
The Promise Polyfill
Because of how fetch() works, you’ll also need a Promise polyfill. As recommended by the whatwg-fetch package, I decided to go for the promise-polyfill package. Installation again as simple as npm install promise-polyfill --save. This polyfill needs a little more setup, after including the package you need to manually replace the Promise property of the global Window variable. Which sounds a lot more complicated than it really is:
More information regarding this Promise polyfill, including installation instructions for other setups, can be found here: https://github.com/taylorhakes/promise-polyfill
That’s it. After adding and setting up these 2 polyfills, you can safely use fetch() and Promises in your project, fully supporting all browsers.
Conclusion
To me the concept of Polyfills was new and I wish I’ve read an article which explained polyfilling fetch() like this to help me set it up for the first time. So hopefully this will help you. I’m no expert in JavaScript and ES6 by any means but I’m enjoying working with them a lot so there might be more posts regarding them in the future. I welcome all suggestions and comments to improve, so if you have any, please do let me know via the comments below!




Great Solution.
Great article! I am new to ES6 and polyfills. The explanations are informative and easy to understand.
Thanks, really helpful!
https://polyfill.io 🙂
unbelievable, thank you Josh
Thanks Barry for this nice article, it’s really helpful.